先日のIBM InterConnect2016にて発表されたBluemixのイベント駆動型サービス「OpenWhisk」について環境準備からHello, World!を出すところまで書きたいと思います.
まず,OpenWhiskとは
オープンソースのイベント駆動型ランタイム環境で,
書いたコードをサーバーレスでクラウド上で実行してくれる胸躍るサービスです.
AWSでいうところのLambdaですね.
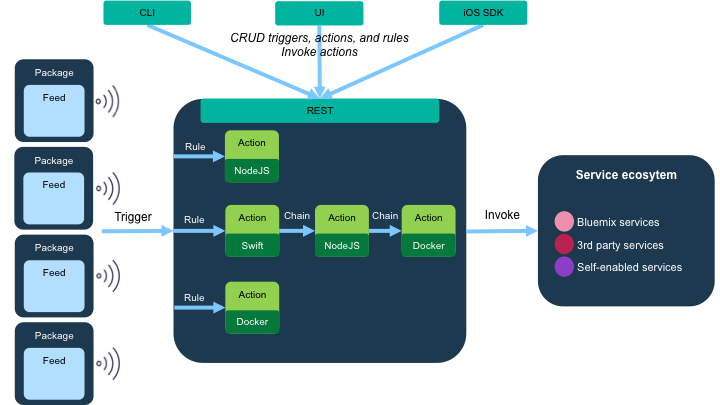
OpenWhiskのアーキテクチャはこちらの図から

https://developer.ibm.com/openwhisk/
PackageのFeedをTriggerとして,Node.js/Swift/Dockerで書かれた登録済みのActionをinvokeして,Bluemixの他サービスや3rdパーティ製のサービス,自前のサービスを動かすことができるわけですね.
Feed→Action(→)Invokeという感じです.
また,図の上のほうに描かれている通り,CLI(コマンドライン)やUI,iOS SDKから直接呼び出すこともできます.iOSからの呼び出しは色々できて楽しそうですね〜
さて,環境構築のほうを始めていきたいと思います.
(Bluemixは登録してある前提です)
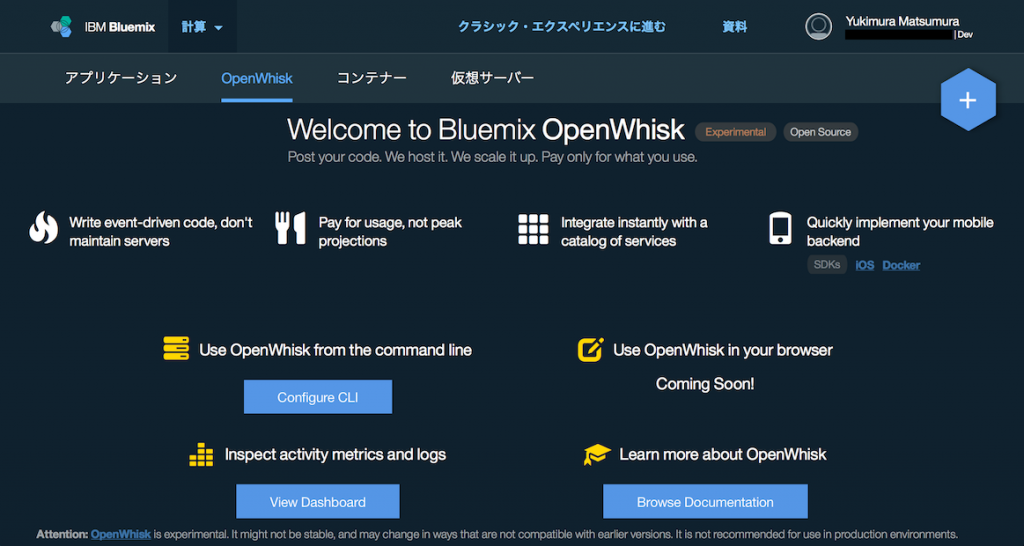
まずはサービスの申し込みから
https://new-console.ng.bluemix.net/openwhisk/
自分のときは申し込んでから,1〜2時間ほどで承認されました.

今回はCLIから使っていきます.
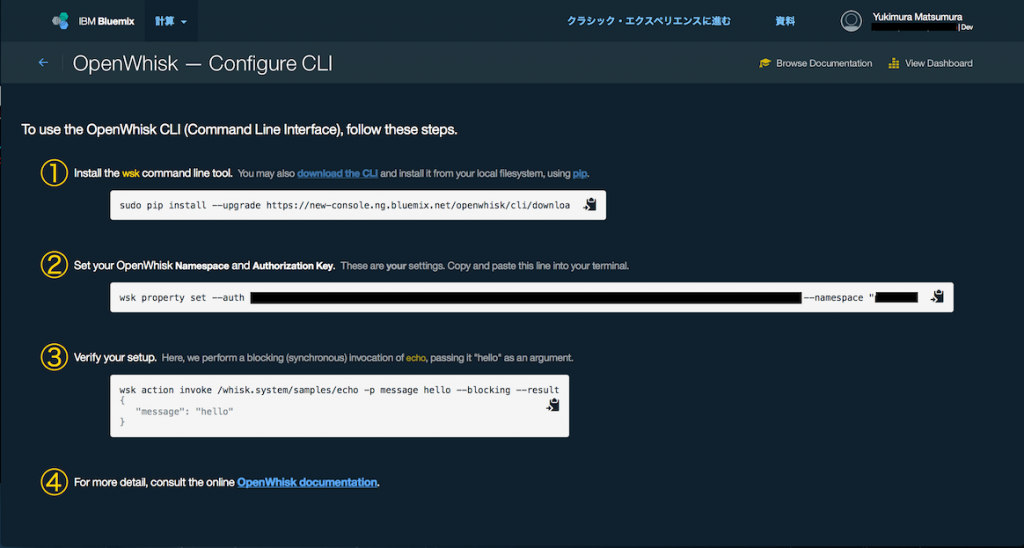
承認されたら上の画像のようになるので,「Configure CLI」からCLIの設定に進みます.
ターミナルなどで1番から順番に進んでいけばOKです〜

お次はコードを書いていきます.
Actionの部分になります.
/**
* Hello world as an OpenWhisk action.
*/
function main(params) {
var name = params.name || 'World';
return {payload: 'Hello, ' + name + '!'};
}main関数の中に色々書いていくようですね〜
paramsは辞書形式になっていて,invoke時に渡された値が入ってきます.
hello.js として保存します.
ターミナルなどから先ほど保存したhello.jsをActionとして登録します.
$ wsk action create hello hello.jsたった,これだけ!
これだけで先ほど書いたコードがhelloというActionとして登録されちゃいました.
あとは実行するのみです.
引数なしで実行!
$ wsk action invoke hello --blocking --result
{
"payload": "Hello, World!"
}Hello, World! 出ました!
–paramオプションを使って引数ありで実行すると
(nameが書いたjsの関数のparamsのkey)
$ wsk action invoke hello --blocking --result --param name Yukimura
{
"payload": "Hello, Yukimura!"
}ちゃんと引数で指定した通りに出ましたね〜
駆け足でHello, World!までを書きましたが,いかがだったでしょうか.
これだけじゃ分かんないよ!って方もいるかと思います,次も書きます!
次はBluemixのストレージサービスのCloudantにWriteしたりReadしたりを書きたいと思います.
他にも定期実行のFeedやGitのFeed,WatsonへのActionなど面白いものも沢山あるので書いていけたら良いなと思います.
使い方は色々あって面白いこともできそうではありますが,まずは基本をしっかり押さえたいですね〜
(2016年03月18日)
CloudantへのWriteとReadについて書きました